HTML 그리드 활용하기
그리드 시스템이란?
그리드 시스템(Grid System)이란, 페이지 콘텐츠를 논리적이고
일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽
시스템을 말합니다. 여기서 그리드(Grid)는 사전적 의미로
'격자무늬' 또는 '격자판'을 의미하며, 디자이너는 아래 그림과 같이
격자 선에 맞춰 디자인에 규칙을 부여하여 페이지를 더 보기 좋고,
알기 쉽게 제작하는 데 도움이 됩니다.

그리드 시스템은 1970년대 중반부터 건축, 일러스트레이션, 책,
신문과 같은 다양한 분야에 사용되어 왔는데, 인터넷 보급 후 기술의
발전에 따라 웹 디자인에도 사용되기 시작했습니다.
웹 디자인에서 그리드 시스템은 페이지의 디자인 영역을 나누고, 각
영역에 디자인 요소를 배치하는 데 사용됩니다. 그리드 시스템은 웹
디자인에 있어 아래와 같은 긍정적인 역할을 합니다.
- 컬럼 단위로 요소를 구성하므로 많은 양의 콘텐츠도 정돈된 느낌을 준다.
- 격자 형식에 따르므로 블록을 쌓듯 디자인이 편리하다.
- 일관되고 통일성 있는 아름다운 웹 디자인이 가능하다.
그리드 시스템 활용하기
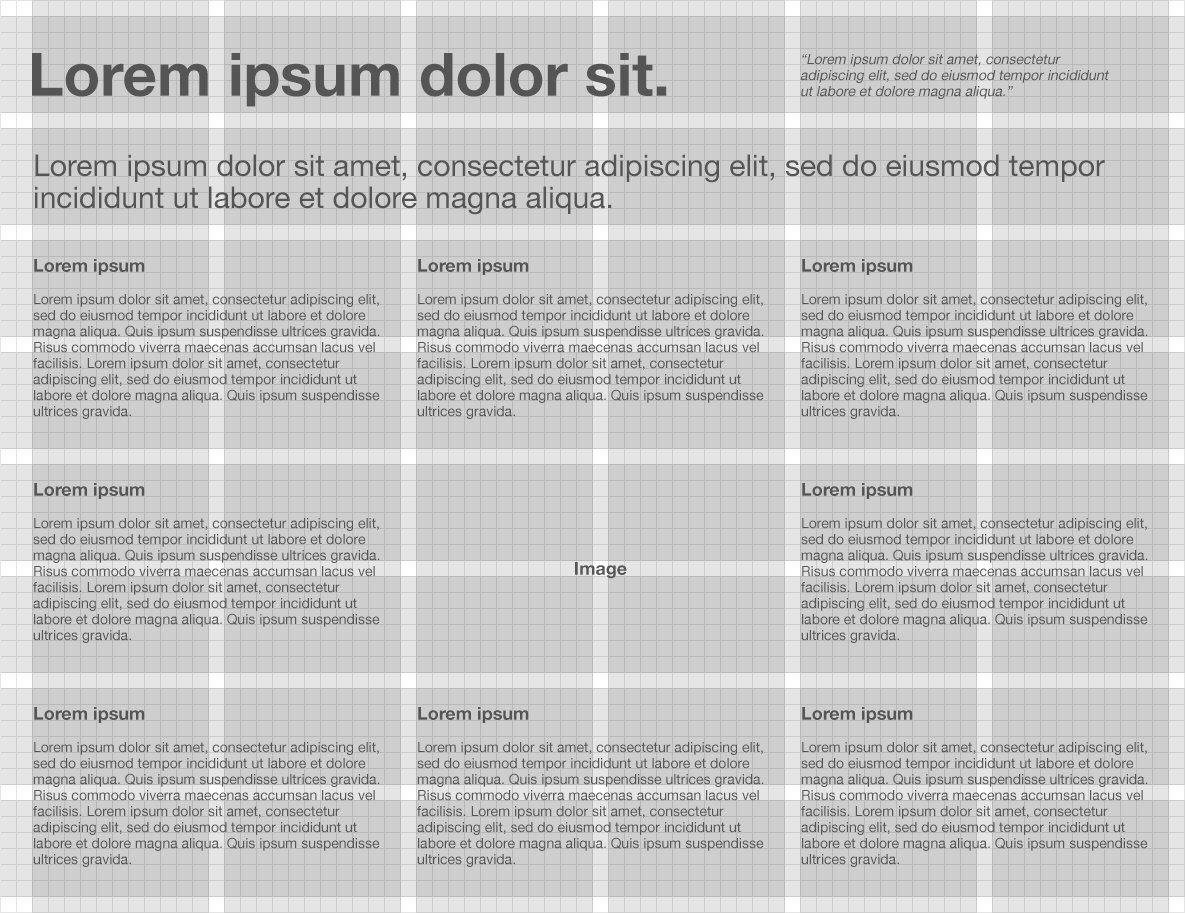
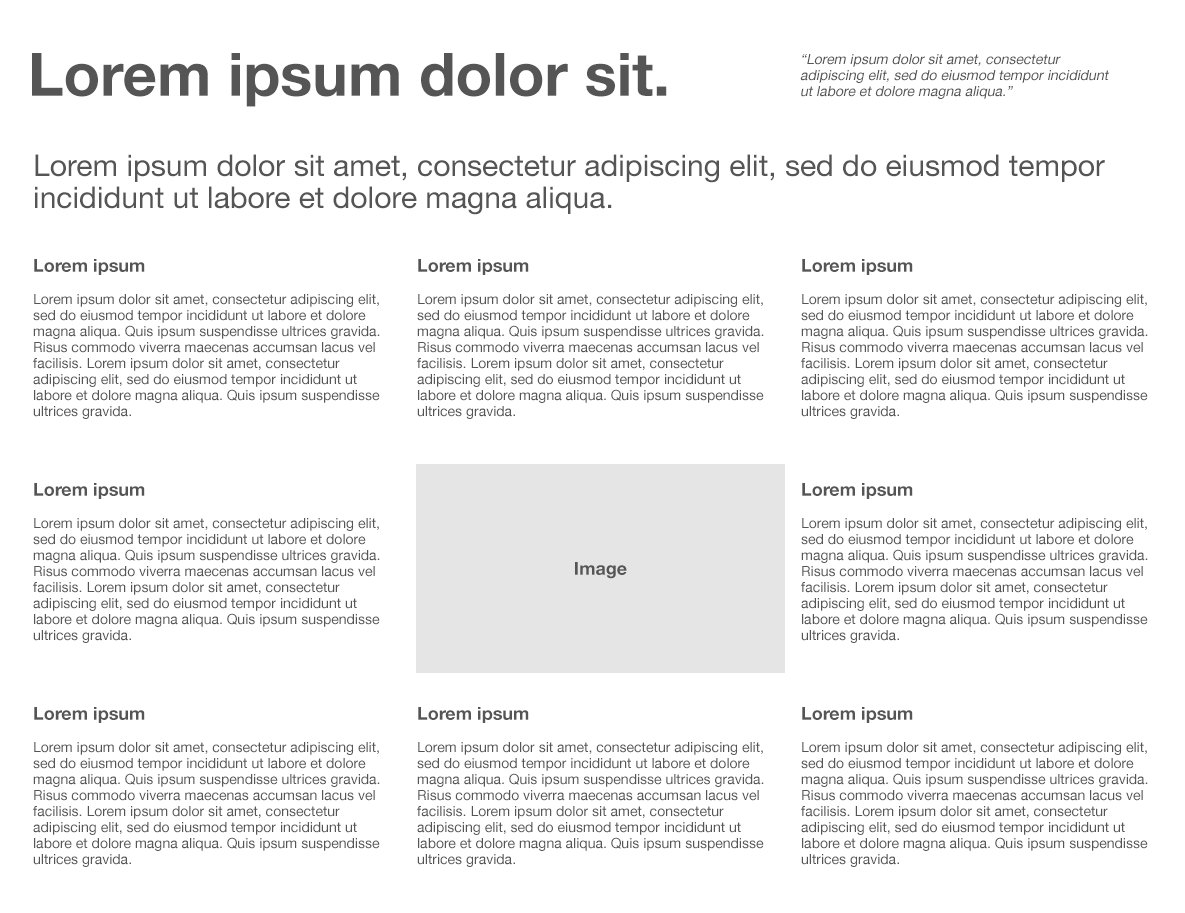
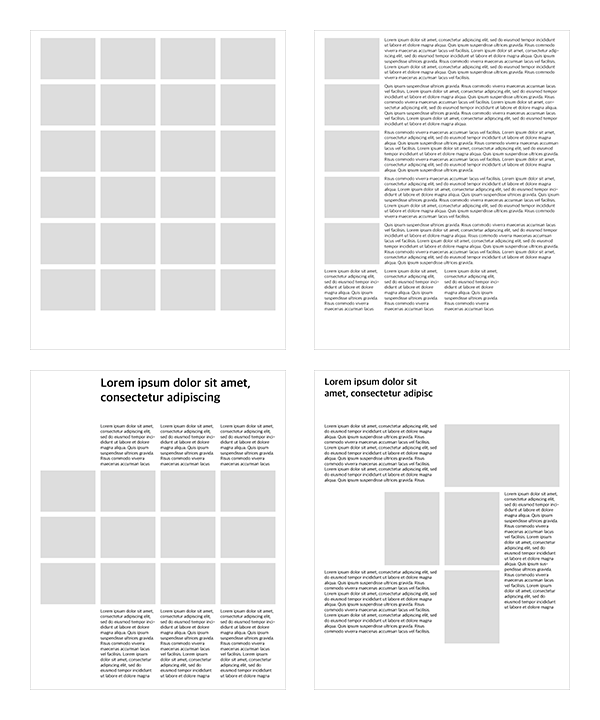
그리드 시스템은 방문자에게 페이지가 포함하는 정보를 최적의 형태로 보여주고, 전달하기 위한 도구입니다. 그리드 시스템에 따라 페이지를 디자인하면 많은 양의 정보도 정돈되고 안정된 구조로 만들어주며, 가독성 및 심미성도 더해집니다. 아래는 12-그리드를 활용한 정보 배치의 예제입니다.

레이아웃은 페이지가 포함하는 정보의 양, 종류에 따라 달라집니다. 예를 들어, 방문자에게 제품 갤러리를 보여주고자 한다면 위 그림에서 왼쪽 상단의 레이아웃이 적합할 수 있습니다. 또한, 만약 여러분이 비영리단체를 운영하고 있고, 단체를 소개하면서 버튼 클릭 시 상세한 활동내역을 보여주고자 한다면 위 그림에서 오른쪽 하단의 레이아웃이 적합할 수 있습니다. 이처럼 그리드 시스템은 아름다운 페이지를 디자인하는 데 도움을 주며, 사이트의 정보를 최적의 형태로 전달하는 데 도움을 줍니다.